How to beta test apps (6-step checklist)
January 19, 2023
Entrepreneurs often think the testing process ends with quality assurance (QA) specialists. That’s true only to an extent.
Most successful mobile apps move through two stages:
Alpha testing is done internally to verify the new app’s functionality and usability.
Beta testing is done with an external audience of target users.
Showing a beta app to your target audiences before the official release is a reliable way to collect additional feedback and fix overlooked app design, features, or security issues.
Why Beta Test Mobile Apps
App quality assurance (QA) achieves tech product excellence. Beta testing helps validate your app's UX and performance in real-world settings with actual users.
The goal of app testing (alpha testing): Catch critical bugs, improve security, and mitigate performance issues.
The goal of beta testing: Identify any overlooked issues and observe how real users interact with your product.
Beta testers help uncover edge product use cases, identify gaps or mishaps in user experience, and ascertain that all app features work as intended. This data is critical for product success.
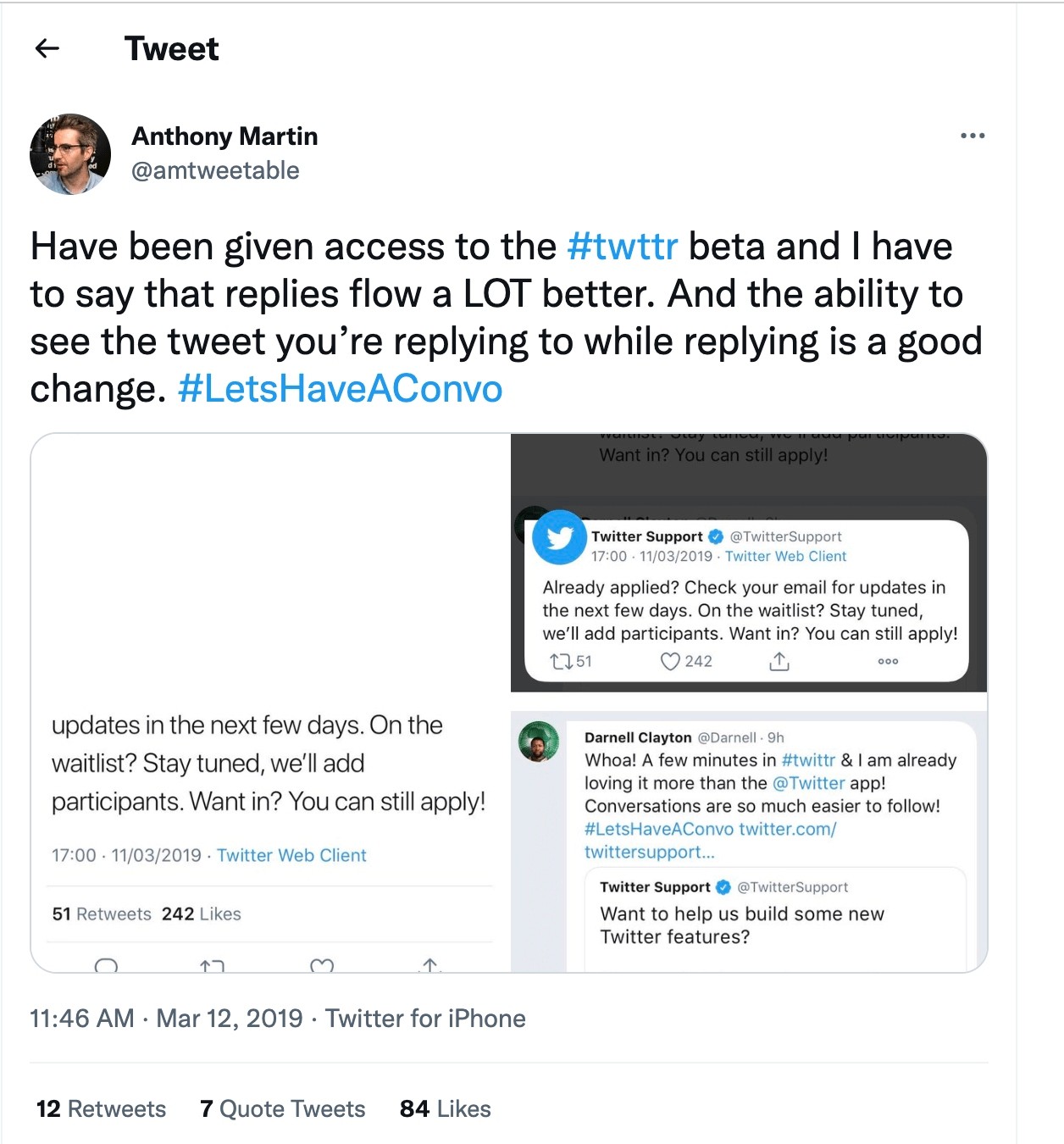
When first launching, Twitter recruited a big beta testing team to collect feedback and continues to do so.
Recently, the company recruited testers to validate the new “reply” flow and test several more app redesign ideas with app users.

Source: Twitter.
Showing a beta app version is a smart way to vet design choices with your targets before going all in. That’s smart because app redesigns often steer negative reactions. As Dr. Maria Panagiotidi, a UX researcher, explains:
Lack of control and resistance to change can make redesign unpopular. Familiarity bias is another reason people dislike redesigns. It refers to a mental phenomenon where people opt for the more familiar options, even though these often result in less favorable outcomes than available alternatives.
Beta testing provides an opportunity to introduce product changes to users, make amends (when necessary) — and thus, minimize the risks of public backlash.
For new apps, beta testing is a great opportunity to acquire users.
Before launch, Flowrite set up a waitlist for joining its beta app program. They displayed a long queue of users to potential testers. But they could bump their position by sending referrals. That’s some clever growth hacking meshed with mobile app beta testing.

The ultimate value of beta app testing: You get constructive feedback from real-world users and attract some early adopters.
6-Step Checklist for Mobile App Beta Testing
To get the best results out of beta testing, you need to have a game plan. Or else, the whole program can spiral out of control and net zero value.
Your goal: Attract the right users and design your beta testing to yield objective app data. For that, you need to be systematic.
Here are six steps for beta testing apps like a pro:
Decide on the type of beta testing
Define beta testers' profiles
Design test surveys
Recruit beta testers
Collect and analyze feedback
Decide which suggestion to implement
1. Select The Right Type of Beta Testing
Beta tests come in different “flavors.”
Open beta testing are public app tests open to any interested user. It’s free-for-all participation with minimal eligibility criteria. An open beta test is an easy way to recruit many testers and validate your product design before the final release.
Closed beta testing (or private beta) means limiting app tests to a vetted group of end users, existing customers, or company employees. Closed beta tests often yield more thorough bug reports but might deliver less diverse opinions.
Technical beta testing is done by external testers or developers recruited to provide feedback on your app security, load tolerance, and performance characteristics. Engage technical beta testers if you operate in a sensitive industry such as finance or healthcare, where a tiny product loophole can transform into a huge compliance fine.
Focused beta testing assumes tests of some new features or interfaces only rather than the entire product. Its goal: validate specific design hypotheses and assumptions about the target market.
Viral beta testing is 20% testing and 80% marketing. You release and advertise your product beta version mostly to acquire users and gain publicity. Viral beta tests can be a good strategy for MVP apps as they help gain initial traction and enter the fundraising stage with some early feedback and product performance figures.
Each beta test has its merit, so choose according to your goals.
2. Define Beta Testers' Profiles
Create detailed testers’ profiles for open betas to get a representative sample of your target market.
To figure out how many testers you need and who those people should be, ask the following questions:
How many resources can I allocate towards a beta testing program? Remember: Not all collected data will be coherent or useful. Design your beta testing process around specific goals. Write open-ended questions based on assumptions, usage scenarios, and the type of data you want to collect or validate.
Who is my target audience? Are you targeting one market in terms of language, currency/date formats, and LTE carriers or launching internationally? To get the best results, recruit diverse tester groups. You need participants with different device models, especially for cross-platform application development projects. Also, your beta testers must be diverse in terms of age, gender, cultural background, etc.
Turn the above characteristics into participants’ screening/eligibility criteria to limit the number of testers. As Nielsen Norman Group points out, more beta tests or more users don’t yield better usability test results.
Ron Rachlin, the co-founder of Ubertesters, also agrees that capping beta-test participants makes sense.
He suggests that you can properly test small app projects (with an initial team of 20 people) with 10-15 beta testers. Though for bigger products such as gaming apps, having a team of 200 beta testers is the norm.
3. Design Beta Tester Surveys
Beta tester surveys will help you capture valuable feedback.
“Valuable” means meaningful and actionable tips you can easily turn into new app requirements for a future release.
A balanced mobile app beta testing survey includes a set of the following.
Numerical answers (rating on a scale).
❓How would you rate app navigation on a scale from 1 to 10?
Multiple choice questions.
❓How much would you pay for an app like this?
A) $1.99
B) $0.99
C) I want it for free with ads
Yes or no questions.
❓ Did you find any of the app screens overwhelming?
If yes, specify which one _____
Open-ended questions.
❓Which app features didn’t work as expected?
Your goal is to offer a healthy mix of quantifiable answers and free-hand inputs that elicit positive and negative feedback.
Also, observe some beta testers directly as they accomplish specific tasks. Such user experience studies can help capture more negative feedback (and fix it!), as some testers may be reluctant to give direct criticism.
4. Recruit Beta Testers
With prep work done at your end, you are ready to invite testers. But this part can quickly get messy without a proper structure. Start with the easiest task: Set up a landing and an application submission form.
Here’s what to include on a beta app landing page.
Participation conditions. Clarify if the beta is free to all or only open to certain user demographics or device owners.
How to join the beta program. Explain how external testers should apply and what type of information they’ll have to provide.
Beta testing duration. Mention how long they’ll have access to the testing environment for test-driving your product and when app feedback submissions are due. Describe how much time your users should spend on your app daily/weekly.
Expected input. Specify what types of tasks/actions users will have to complete during beta testing and how often new requests will come up.
Feedback submission guidelines. State how testers should send feedback and what information users will have to provide. For example, submit a bug report, answer a questionnaire, and agree to a screen-sharing session.
Next steps. Summarize what to expect during the program. For example, how often your team will share updates and what will happen after the program ends.
To attract the most suitable early users, set up an application questionnaire. You can use a free app like Typeform or Google Forms for that. Link it up to a landing page.
Separately, set up the beta testing environment on your end, such as:
TestFlight for iOS beta apps
Google Play Console for Android beta apps.
Once that's done, hype up your beta program to the targets. For public betas, you can find testers in specialized communities like:
Beta Tester Hub (free)
Beta List (free)
Ubertesters (paid)
User testing (paid)
To reach a wider audience, promote your program on specific subreddits (e.g.,/r/TestMyApp, /r/alphaandbetausers, /r/startups). Or hype up your app launch on Product Hunt.
A combo of the above can get you plenty of beta-testing participants.
For private betas and technical testing, it’s best to hire professional beta testers (developers and QA specialists) rather than eager amateurs.
In this case, you can also ask beta-stage participants to sign an NDA. Doing so would prevent sensitive product info leaks or negative critics circulating online before launch.
5. Collect and Analyze Testing Feedback
Once the beta stage begins, your inbox will get busy. You have several ways to effectively collect and process beta-testing feedback.
User studies. These can be 1:1 or group sessions, where your team quizzes the user(s) directly on their experience. Studies and focus groups are great ways to collect rich data, but these can be time-consuming.
A/B tests. Also, known as split tests, A/B tests help you validate several design versions with early users. For example, you can test your in-app navigation, button placements, visuals, promotional in-app pop-ups, and other design elements to identify the strongest contenders.
Screen sharing. Observe how a beta tester navigates your product or performs required tasks — and collect their comments as they do so. Screen sharing is another great option for collecting feedback on new features before moving forward with the new app release.
Written feedback. Beta test survey responses, bug reports, or customer tickets provide useful product usage data. But this data may be harder to interpret as you’d lack some context. Plus, you’ll have to incentivize beta testers to submit сomprehensive notes. So think about some small gesture of appreciation: public shoutout, gift card, cash reward, product discount code, etc.
Depending on how many users you’ve enlisted and selected feedback collection strategy, you’ll need to allocate enough people on your end to process all the data. For bigger beta programs, invest in paid testing feedback collection tools.
Qualtrics is a great platform for collecting the voice of customer data and processing it with in-built BI tools.
Usersnap is great for capturing visual feedback — screenshots, screen recording, etc.
Bird Eats Bug is an excellent option for collecting bug reports for subsequent app testing.
Apptimize is a cross-platform A/B testing tool for running different marketing experiments.
6. Decide Which Suggestion to Implement
Not all beta feedback will be helpful or relevant. Plus, you won’t be able to implement everything users wished for without extending your app development timeline.
Prioritize user feedback. Focus on fixing overlooked bugs, security flaws, and app performance issues first. Then resolve shortcomings in app design. Address UX issues a substantial number of users brought up and leave edge use cases for later.
Separately, give beta testers an option to vote on what new features they want to see in an alpha version. Schedule 1-2 easier ones for implementation. Add the rest to your product backlog.
Announce the official end of beta testing in a blog post — and get the community hype about the app launch.
Always follow up with your beta testers on the program results, next steps, and planned release date.
Reward beta testers with some perks and give them referral links to invite their friends. In other words: Progressively set the stage for launching your app!
